[2022 하계] 모닥불
- SW중심대학
- 2022-09-30
- 352
<팀원>
소프트웨어학과 최윤서
소프트웨어학과 김유림
소프트웨어학과 이은정
소프트웨어학과 정희수
소프트웨어학과 한아영
<팀원별 활동내용>
최윤서
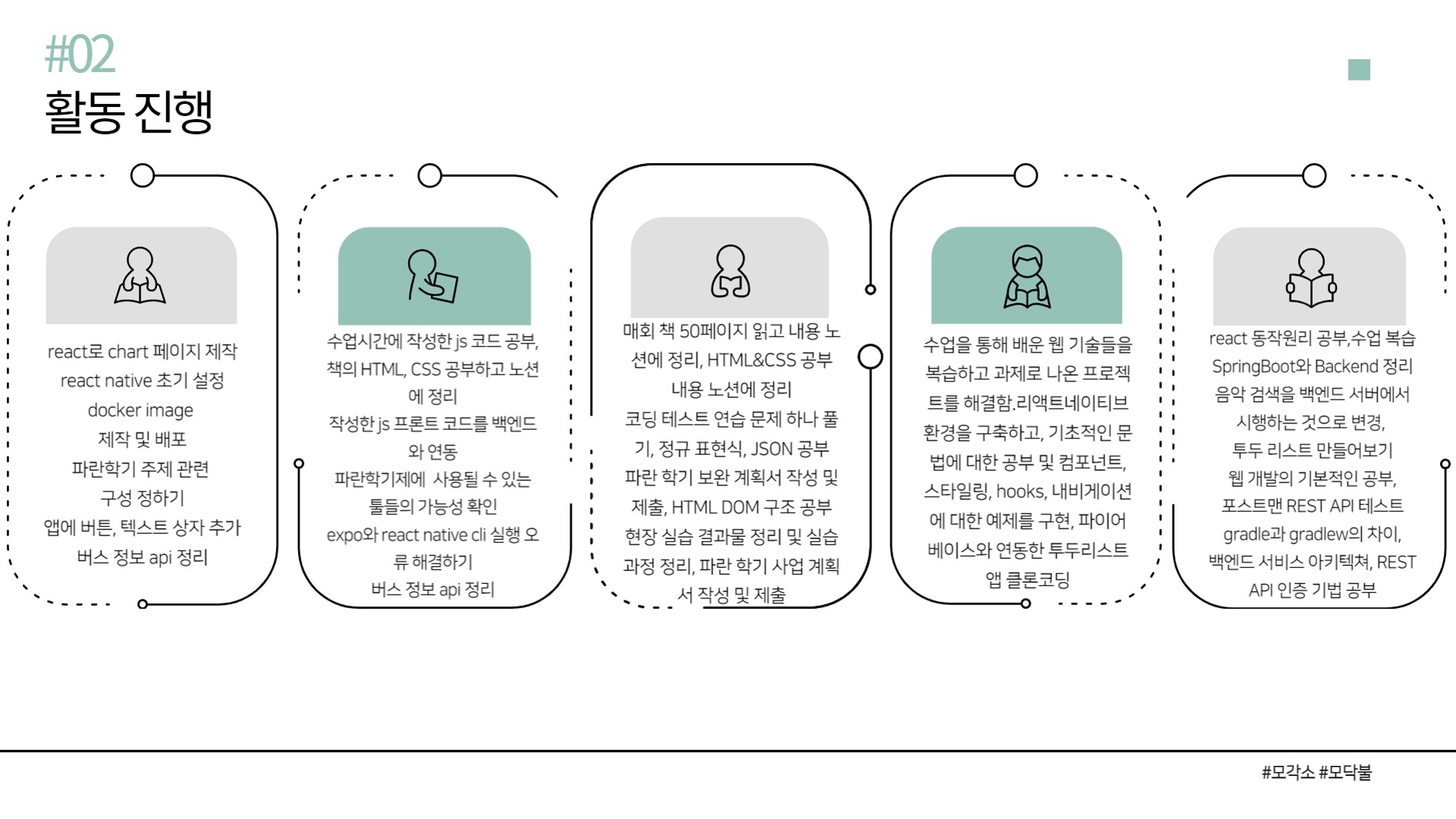
- 7월 14일 ~ 7월 28일:실전코딩 수업을 통해 배운 웹 기술들 (리액트, 노드서버, 파이어베이스, mySQL, docker, git, spring) 을 복습하고 과제로 나온 프로젝트를 해결함.
- 8월 2일 ~ 8월 23일 : 리액트네이티브 환경을 구축하고, 기초적인 문법에 대한 공부 및 컴포넌트, 스타일링, hooks, 내비게이션에 대한 예제를 구현, 파이어베이스와 연동한 투두리스트 앱 클론코딩(clone-coding).
김유림
- 7월 14일: react가 동작하는 원리를 공부하였고, 실전코딩1 교과목의 복습을 진행함
- 7월 21일: 실전코딩 SpringBoot와 Backend 관련 내용 정리하기
- 7월 26일: 실전코딩_과제) 음악 검색을 백엔드 서버에서 시행하는 것으로 변경
- 8월 2일: 투두 리스트 만들어보기; AWS, HTTP, JSON등 웹 개발의 기본적인 공부를 진행함.
- 8월 9일: 투두 리스트 만들어보기; gradle과 gradlew의 차이, gradle 설치 및 포스트맨에서 REST API 테스트
- 8월 23일: 투두 리스트 만들어보기; 백엔드 서비스 아키텍쳐 공부, REST API 인증 기법 공부
이은정
- 7월 14일: react로 chart 페이지 제작
- 7월 21일: react native 초기 설정
- 7월 26일: docker image 제작 및 배포
- 8월 2일: 파란학기 주제 관련 구성 정하기
- 8월 9일: 앱에 버튼, 텍스트 상자 만들기
- 8월 23일: 버스 정보 api 정리
정희수
- 7월 21일: ‘초보자를 위한 자바스크립트 200 제’ 50페이지 읽기, 책 내용 노션에 정리, HTML&CSS 공부 내용 노션에 정리
- 7월 26일: ‘초보자를 위한 자바스크립트 200 제’ 50페이지 읽기, 책 내용 노트 필기
- 8월 2일: ‘초보자를 위한 자바스크립트 200 제’ 50페이지 읽기, 코딩 테스트 연습 문제 하나 풀기, 정규 표현식, JSON 공부
- 8월 9일: 파란 학기 보완 계획서 작성 및 제출, HTML DOM 구조 공부
- 8월 23일: 현장 실습 결과물 정리 및 실습 과정 정리, ‘자바스크립트 200 제’ 20 페이지 읽기, 파란 학기 사업 계획서 작성 및 제출
한아영
- 7월 14일 : react 폴더 구성과 수업시간에 작성한 js 코드 공부,‘ (처음 프로그래밍을 시작하는 입문자의 눈높이에 맞춘) 생활코딩! HTML+CSS+자바스크립트’의 HTML 부분 공부, 노션에 정리
- 7월 21일 : ‘(처음 프로그래밍을 시작하는 입문자의 눈높이에 맞춘) 생활코딩! HTML+CSS+자바스크립트’의 CSS 부분 공부, 노션에 정리
- 7월 26일 : 작성한 js 프론트 코드를 SpringBoot, MySQL 백엔드와 연동
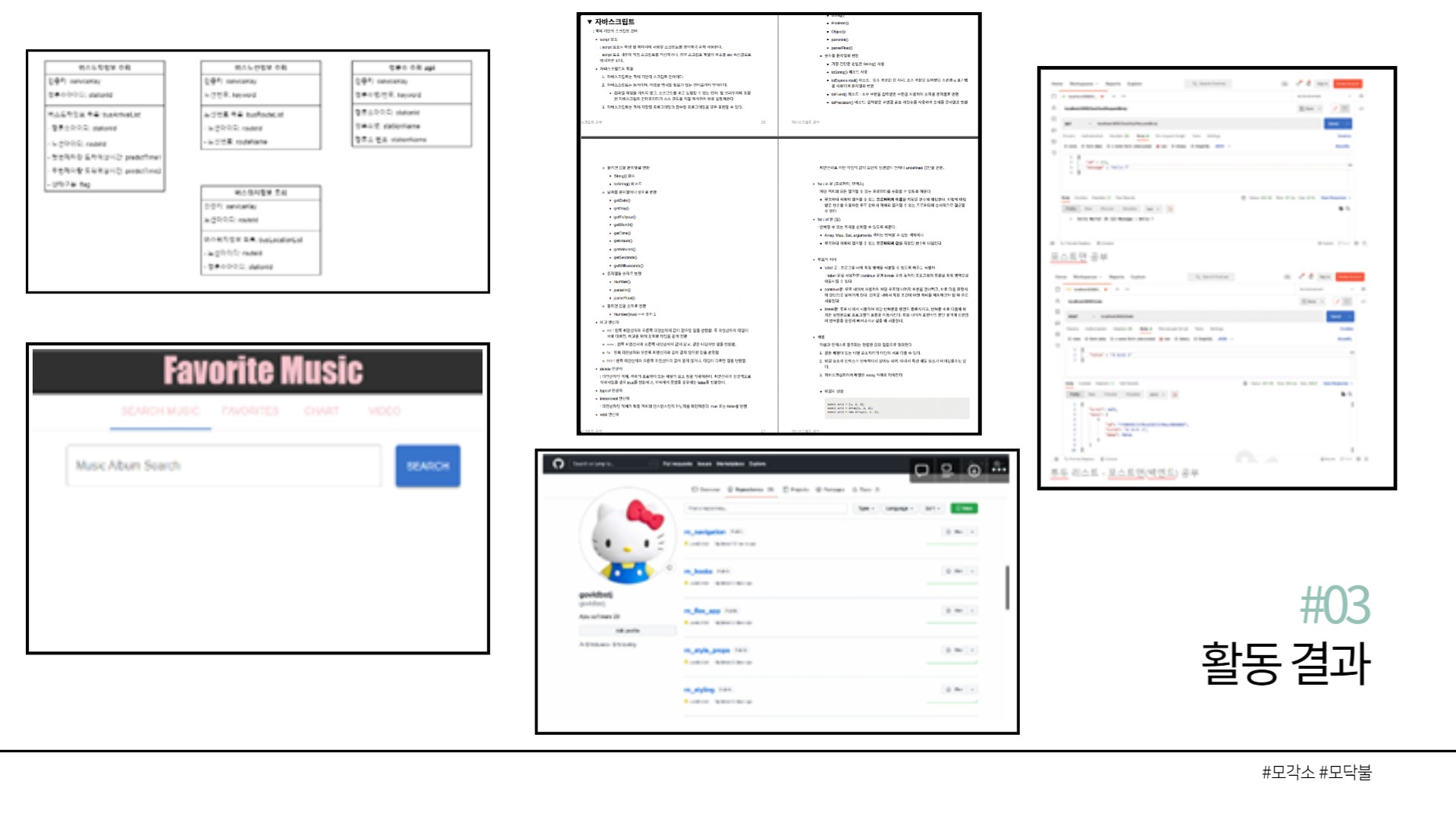
- 7월 28일 : 파란학기제에 사용할 버스 정보 api 명세서 살펴보고, postman으로 출력, 사용될 수 있는 툴들의 가능성 확인
- 8월 2일 : expo 실행 오류 해결하기, firebase와 react native 연동법에 대해 공부
- 8월 9일 : expo와 react native cli 실행 오류 해결하기, 애뮬레이터 띄우기
- 8월 23일 : 버스 정보 api 명세서에서 사용될 수 있는 api 정리
<팀원별 최종성과>
최윤서
매주 2일씩 모여서 모각소 활동을 통해 나태해지지 않고 알차게 여름방학을 보낼 수 있었음. 리액트네이티브로 만든 프로젝트를 전부 업로드하고, 매일 커밋하는 것을 목표로 했더니 깃 사용을 생활화하겠다는 목표를 성취함. 버스정보 api를 연결해서 리액트 프로젝트를 만들 수 있었음.
김유림
짧은 시간동안 집약적으로 흘러갔던 웹 개발에 대해 다시 꼼꼼하기 복기하고, 직접 하나하나 해가면서 조금 더 심층적인 지식을 얻게 되었다. 모각소를 통해 정기적인 웹 개발을 하게 되면서 웹에 대한 전반적인 흥미와 관심 또한 얻게되어 개인적인 개발을 시작하게 된 계기로서 작용할 수 있었음.
이은정
- 모각소를 통해 꾸준하게 공부하는 습관을 들임.
- 웹/앱 제작을 위한 기본 개념과 구조들을 익힘.
- 프로젝트가 진행되는 과정에 대해 배우고 방향과 방식을 잡음
한아영
- react를 이용한 음악 검색, 즐겨찾기 기능을 포함한 웹 페이지 탭
- HTML/CSS/ReactNative 개념 정리
<팀원별 향후계획>
최윤서
모각소 활동을 하면서 다진 기본기를 바탕으로 앞으로 참여할 파란학기 팀 프로젝트에 최선을 다할 예정임.
김유림
아직 투두리스트의 백엔드 부분만 공부가 완료되어있는 상태이다. 따라서 앞으로는 프론트를 만들어볼 계획이다. 모각소 활동을 통해 주기적으로 웹 개발 공부를 하면서 웹 개발에 많은 흥미를 느껴 앞으로 개인적으로 말고 다른 사람들과도 웹 개발을 해보고 싶다는 생각을 하게 되었다. 그래서 앞으로는 대외활동으로 개발을 하는 동아리에 가입해서 웹 개발 공부를 계속 이어서 해볼 계획임.
이은정
파란학기 팀 프로젝트 원활한 진행 및 공부하는 습관 들여 낭비하는 시간을 줄이는 것이 계획임.
정희수
2학기 파란학기에서의 웹 프론트엔드 개발에 대비하여 모각소에서 자바스크립트와 웹 공부를 진행했는데, 방학동안 공부한 내용을 바탕으로 공부한 내용을 실전에 사용할 수 있을 것 같다.
한아영
파란학기제를 원활히 수행하기 위해 꾸준히 웹/앱 공부를 진행할 예정이며, 이전에 작성한 코드 리뷰 후 발생하
는 오류 잡는 것이 향후 계획임.
<팀 URL>
https://www.notion.so/e2c05b1c735e4d5a8033a20265f77424
<최종 발표회 자료>







다음글
